-
Since Sketch arrived on the scene (and Figma moved in and ate its lunch) there has been a glorious movement towards designers working with tooling that aligns with what is actually deployed. The design assets that are exported from these tools are actually close to workable code. Close-ish… This trend has been exciting to watch…
-
I can’t count the number of tech product ideas I’ve had over the years. Many were terrible. Most were not worth the focus. Some have proved to be absolutely worthwhile. 🙂 Now I’m a very visual person and there is nothing like translating an idea to a clickable and good-looking prototype. Prototypes are often used…
-
For about a year I’ve had an account on codepen.io where I occasionally spin up a pen and play around with fun and interesting frontend ideas. This last year has seen me playing a lot with Vue JS and Tailwind, so most of my pens are artifacts of my learning journey with these. I’ve been…
-
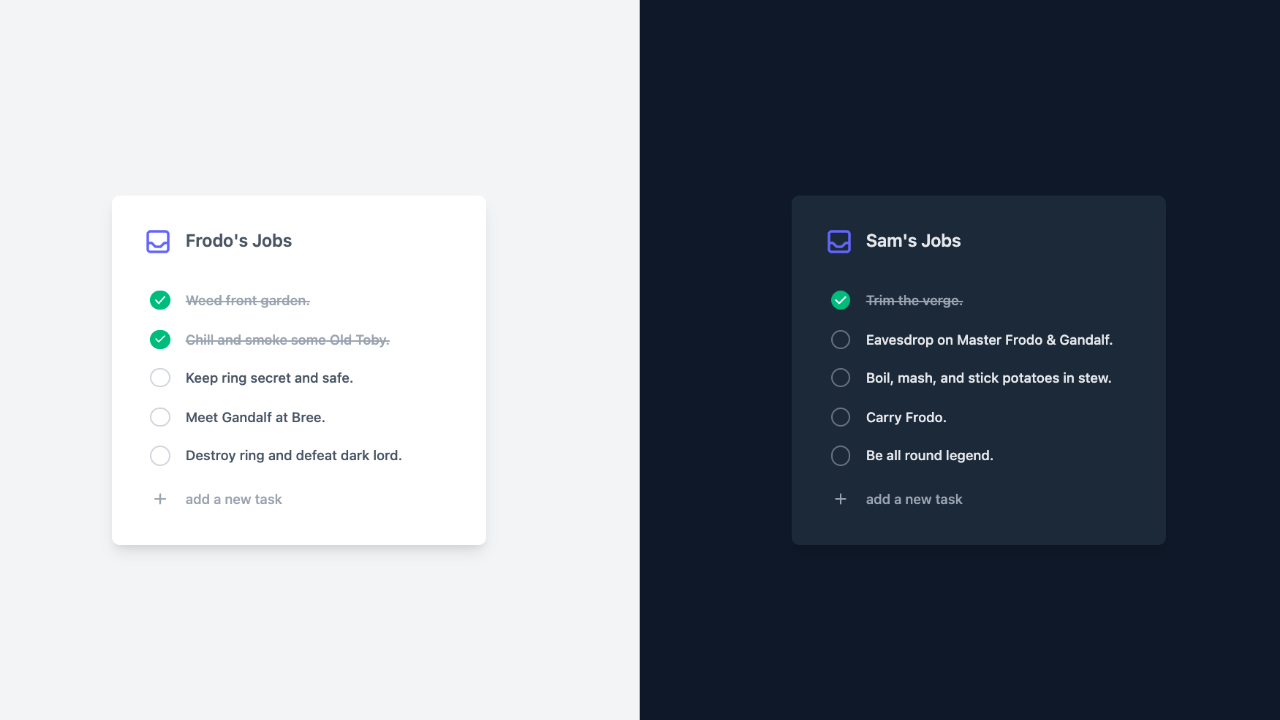
In short, your components can be explicitly sized with their contents dynamically placed. Slow down there son! What? Let’s make a button. Just a simple one using some simple CSS. Not very pretty, but just enough to get the idea of a button on the page. Question: What’s the height of the button? Answer: Not…